Project Timeline
2 weeks (Aug 2015)
My Role
UX Design, Front-End Dev (HTML, CSS, JS), PM
Other Teammates
Nuomeng Zhang: Visual Design & UX Design
Zhenyu Ye :Web GL Dev & Algorithm
Featured Show
Centre For Digital Media IDEA-X 2015
(Left: Logo Design by Nuomeng Zhang)
Inspiration & Ideas
「The Dream Painter」is an interactive Website published in 2015, it was a summer session project (2 weeks) during my study in the Centre for Digital Media(SFU).
As an interactive website with visual shock, my team and I expect that The Dream Painter could not only be a chic visual website, but also to provide more inspirations or use as wallpaper as well as other visual uses, even for further business use like graphics production or an online Plug-in for designers’s daily works and inspirations.
As an old saying goes in China “What you dream at night reflects your thought of the day," The website is projected to allow the user to upload a life photo of theirs, thus generating a whole brand new interaction page which due to the 5 colors of their photos. This generated motion could interact with user’s mouse move or gestures.
It was the spectacular works of Ruslan Khasanov, a visual artist from Russia, inspired me and my team. After we observed her works done with pigments, oil, and soap, those three elements create wonderful pictures together, it seems dreamy and romantic.



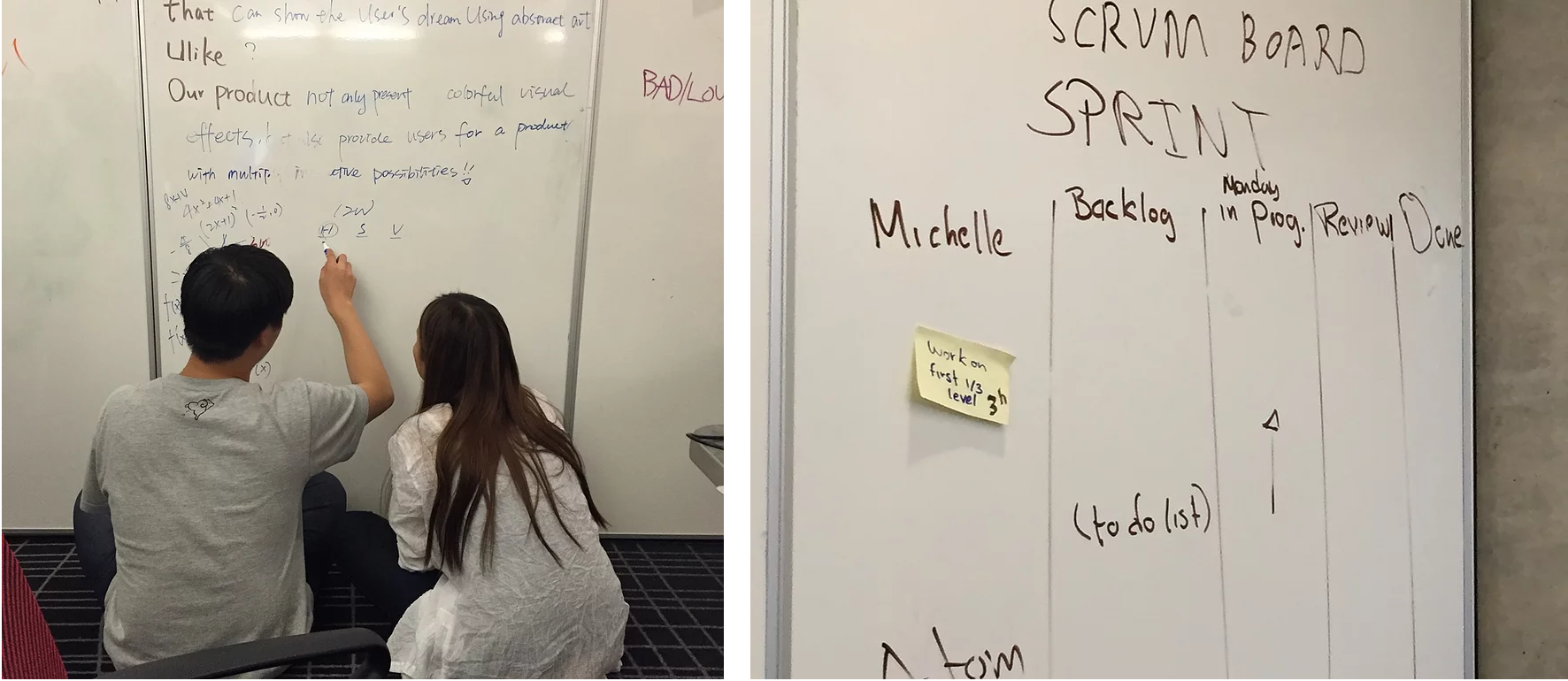
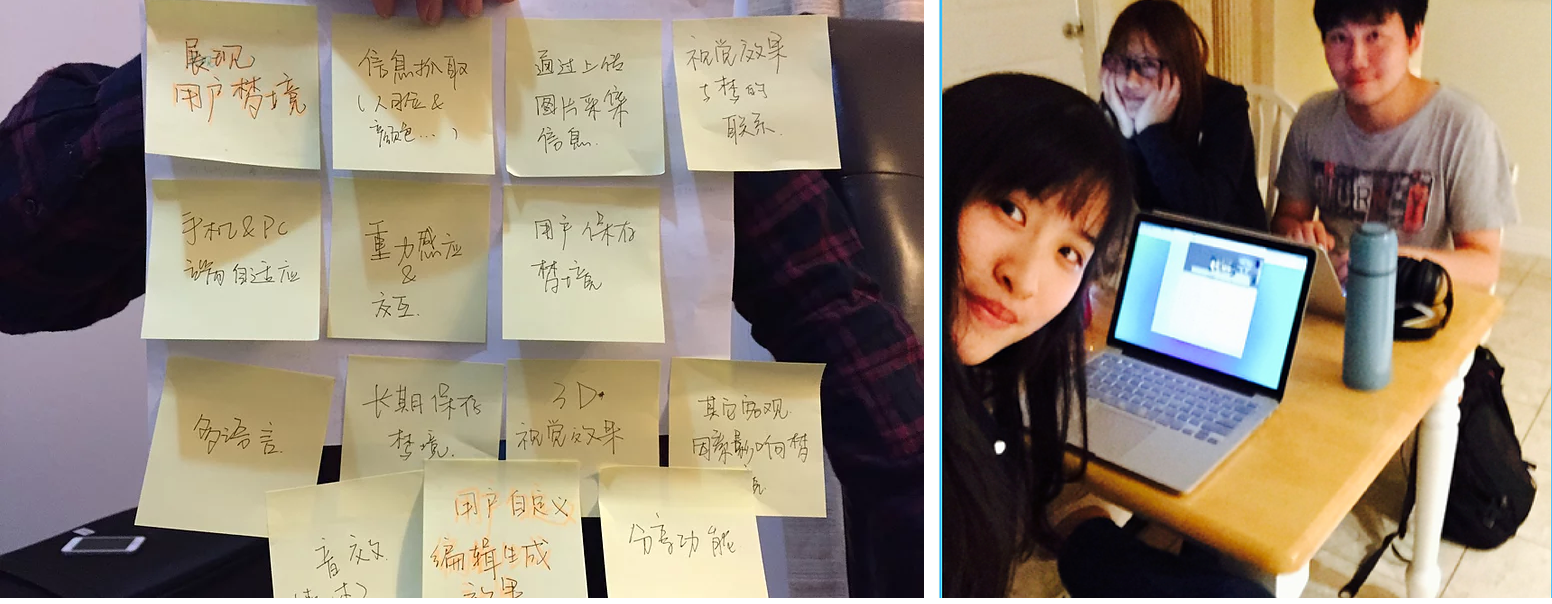
Process & Design Research
After group discussions & brainstorming, we decided several main themes we would like to conduct further researches.(See below)
During the daily works, we worked out the research methods and some basic instructions to works on later.As we decided to make an interactive website, though the whole design theme remains uncertain, we are fully motivated by this program;)


User Testing & Refine
In the middle of this 2-week crash project, we did a user testing session after the first week of development. We invited 10 students studying at the Centre for Digital Media to try the prototype we have:
1. Use the digital prototype of the website for uploading a photo and generate first top 5 colors in that photo. By then, we have the prototype and color algorithm ready. We asked each student to choose a photo from their cellphone, or take one phone onsite. Then we upload the photo onto our website and capture the top 5 colors identified from their photo.
2. Using physical prototype to test the "paint" and DIY experience. Just like Ruslan Khasanov, we used soap water, watercolor paint and oil to prototype the dream and fluent visual experience for users. This physical prototype is playful yet quick and easy, allowing us to test out early visual design ideas and how it relates to people's understanding to "dream".




Validation
After each user testing session, we prepared 5 questions for each participant, as the feedback for our early product ideas.
Because of the nature of this project - as a visual art website rather than an utility product, we focused more on the visual communication and the overall interaction to users, whether they think it's fun and never-seen-before visual game.
RESults and notes from user testing session
Visual Design & Final Product
When we get down to visual design, we confirmed the format we would like to generate:
The main elements(as a ball), few surroundings (as the triangles in the picture), and the overall colours and atmosphere, expressing the dreamy feelings and emotions.
The ball could be seen vigorously on the starting page, becoming clear gradually with the upload process.
Website Launched!
After the 2-week design and development, the dream painter’s website: http://dream-paint.com/ launched! Although it's down now after nearly 4 years (well we were not rich enough to pay for the server on time;p), play the video below and experience how "dream painter" works!
We hope that it could not only be a visual website for fun, but mostly could provide more inspirations along with business profits to designers or visual artists, even maybe developed into a plug-in like low poly or Adobe Color CC someday;)
Takeaways
From this 2-week project, the three of us spent a lots of late nights coding and debugging. Being trained as an Art & Design student, we never learn code systematically. Before this project I've only done a few HTML & CSS programming, this was the very first time me coding JS independently for a project. As well as my teammate, we look through tutorials and was the only team have the website published in this super short 2 wk development time.
I learnt that no matter how hard it is, take the challenge and all in with the team, we will make it at the end.💐
I WAs responsible for js and css3 animations