Project Brief
「#Express」is an Art Installation achieved by Kinect, Arduino, and Processing. It's my B.A. Grad Show Project collaborate with Handis QIAO.
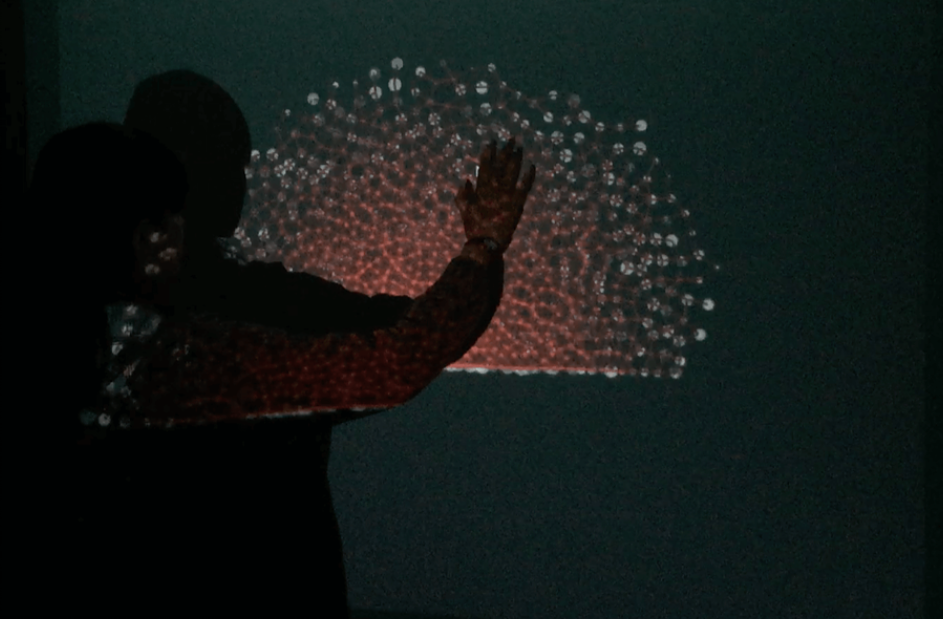
By connecting to the user and transferring his/her heartbeat, 「#Express」 could generate various motion graphics, allowing the user to interact with the particles on the wall by his/her hand slowly with patience.
Timeline & My Role
3 mons | Sep - Dec 2016
Group Project | Handis Qiao (Projection Mapping & Design Research)
Michelle Yao (Physical Computing & Interaction / Visual Design)
Featured Show | Prime 13 - New Media Design Grad Show (June 2017)
Project Theme: Mood, and Emotion Visualization
The initial idea of this installation was to tell people: sometimes the more impatience and restless they are, a task might be harder and harder to achieve, it’s “Haste makes waste”. Conversely, like in the movie KongFu Panda ,a peaceful mind could bring together a huge amount of power. Like the English saying: Still water runs deep. Also in my Chinese culture, this “inner peace” could “express” ourselves more significantly
Installation Idea & Technical Research
While considering about mood, first thing top off my head is the heartbeat. By sensing user’s various heartbeat, we could basically get a conclusion of what mood status they are at the moment.
Meanwhile, visual illustration also plays a vital part in user experience.
By looking up documents and artworks on the Internet, we found these two aspects we want to illustrate in our design could be achieved by heartbeat sensor, Arduino, and Processing.


Installation Idea & Having meetings with my Graduation Design Partner about project statements.
Reference & Inspiration of the Experience Design
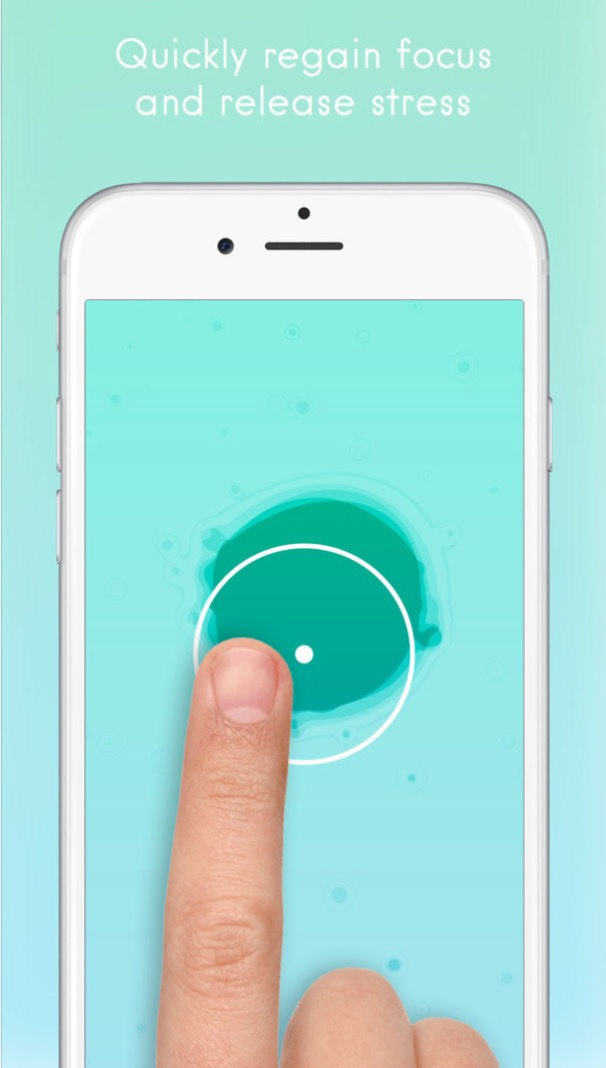
The Game “Pause” inspired me by its slow motion and gradually changing illustration. By viewing the comments in App Store, many users find it relaxing and peaceful.
However, lots of users mention that it would be better if the illusion could be recorded as the different paths through their different moods.




Installation Idea & Structure
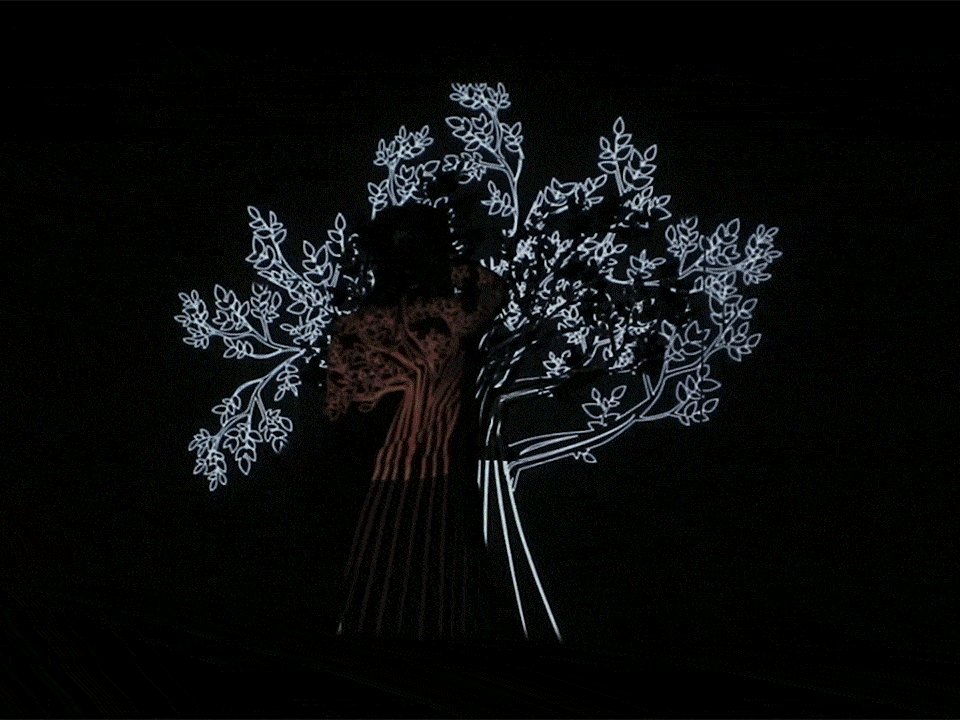
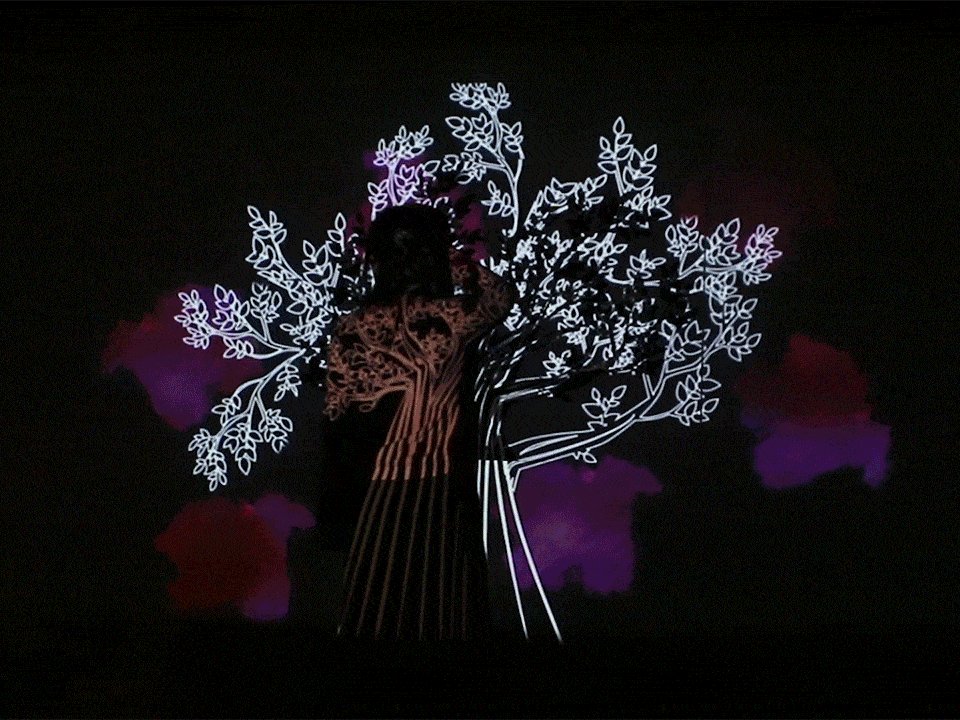
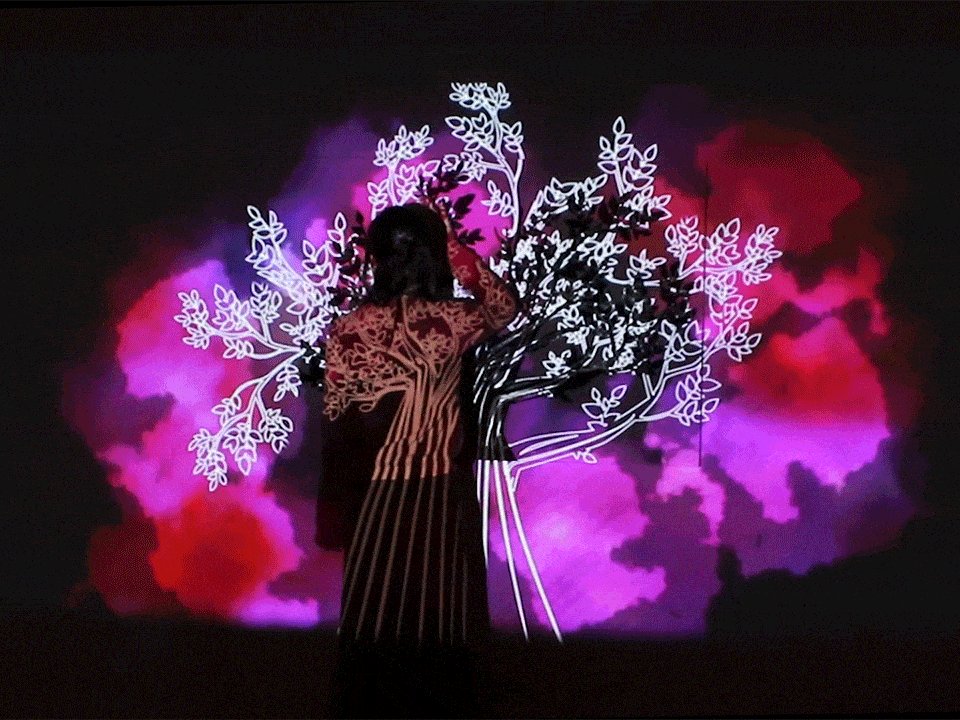
Visual Drafts
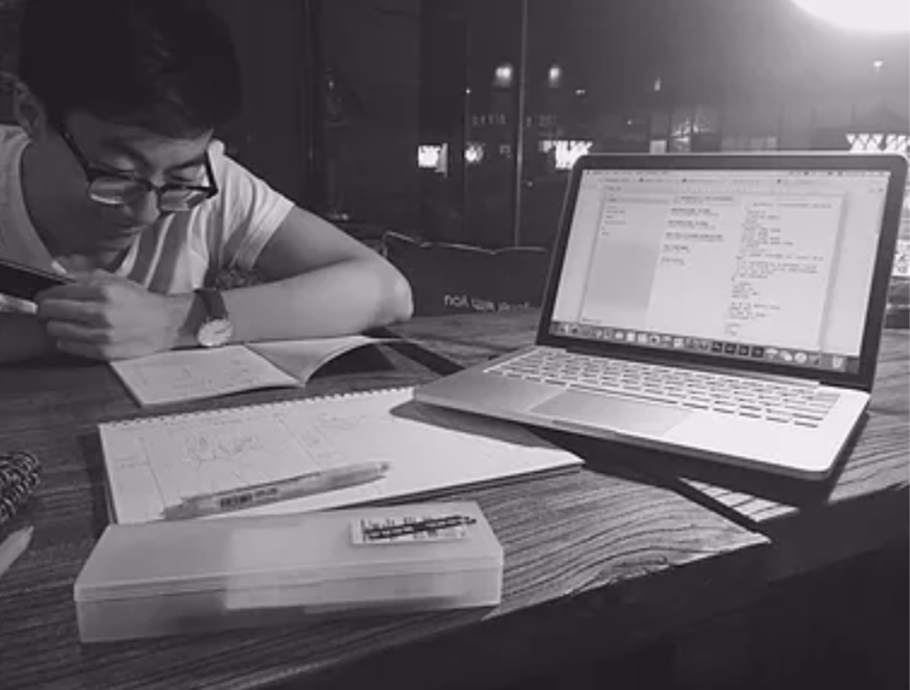
As the visual designer and the interactive developer in this project, I designed the visual draft in PS before diving into the generative computer graphic development.
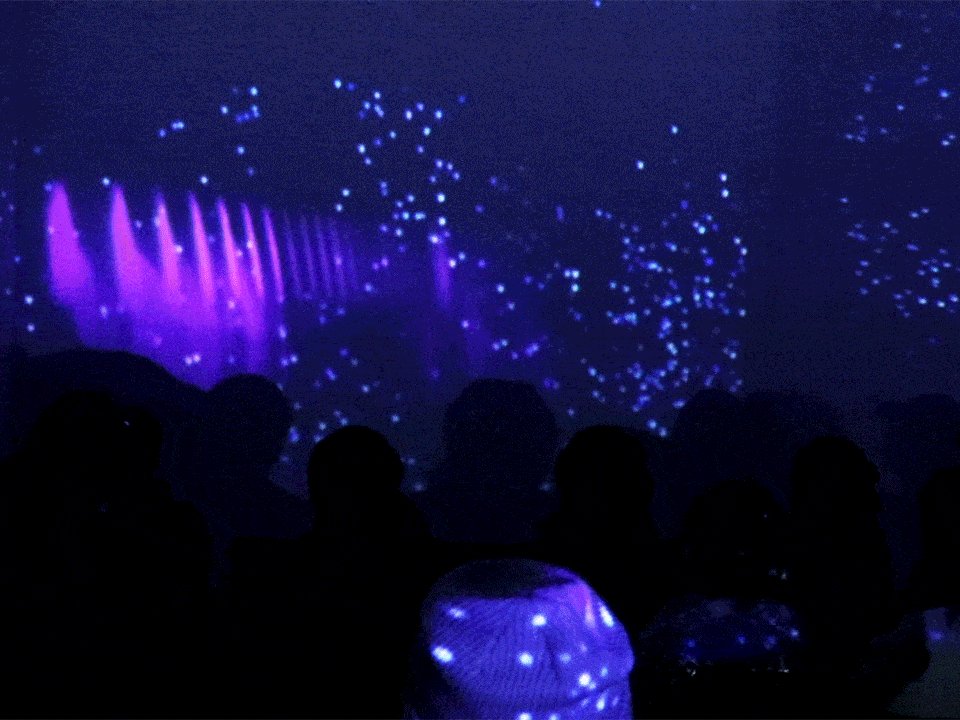
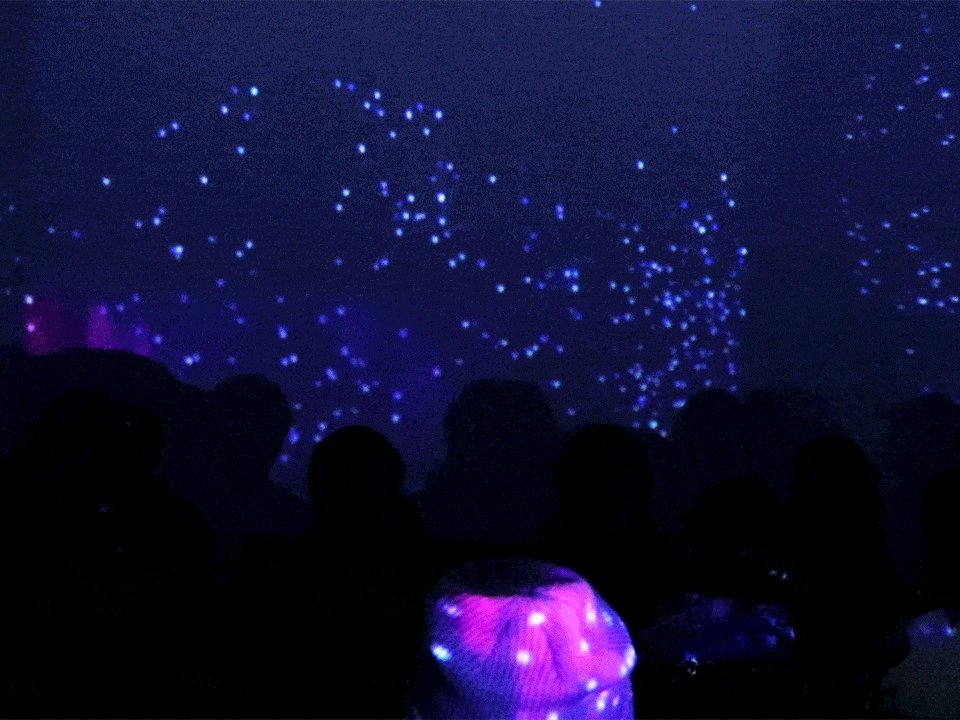
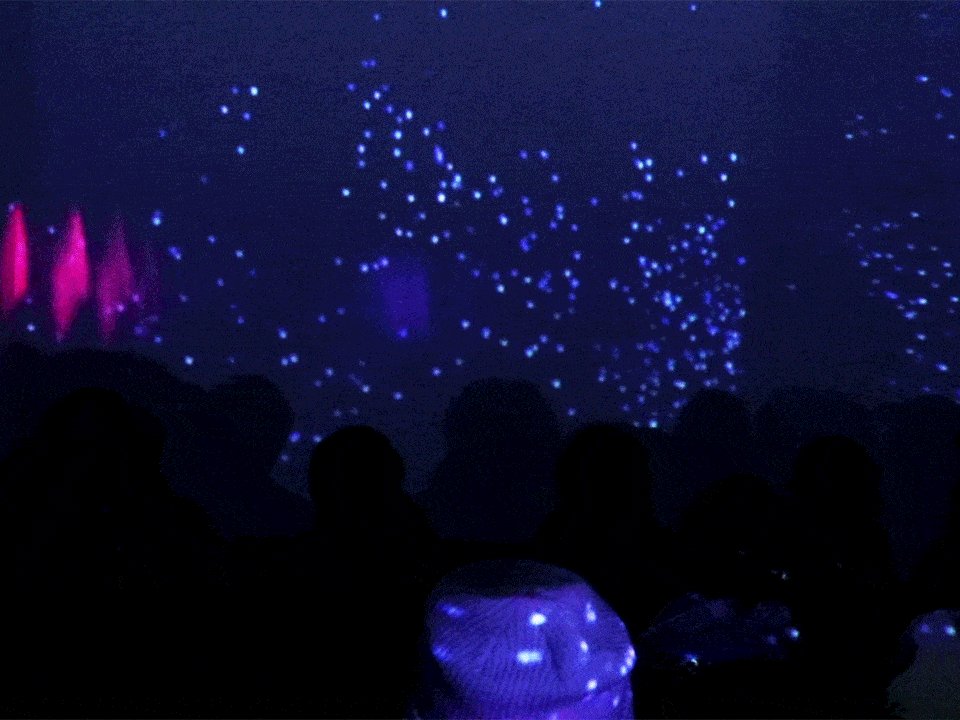
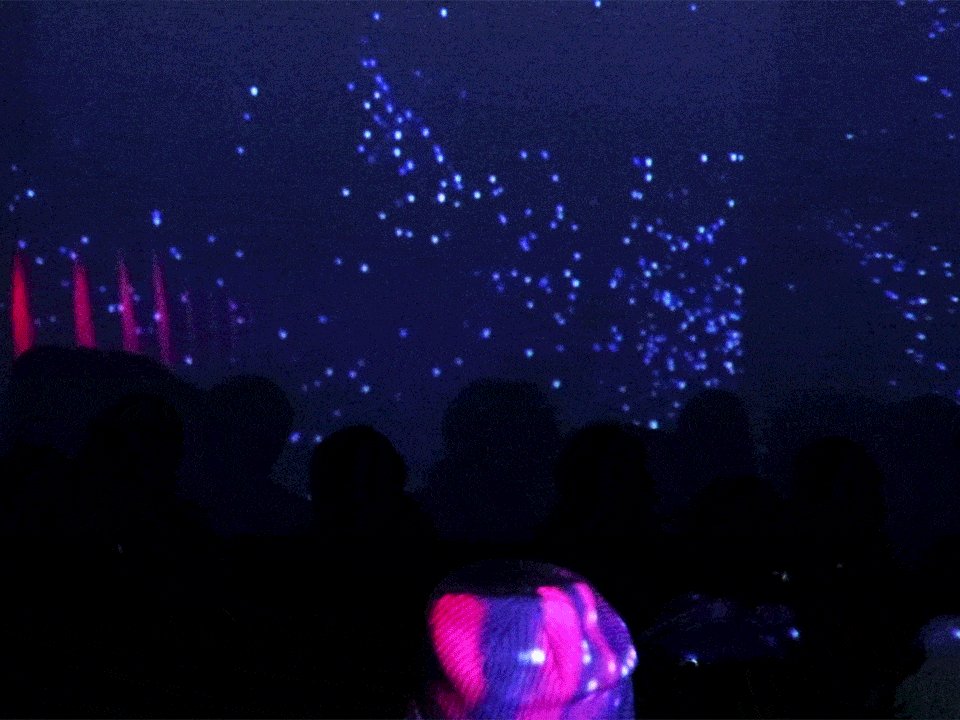
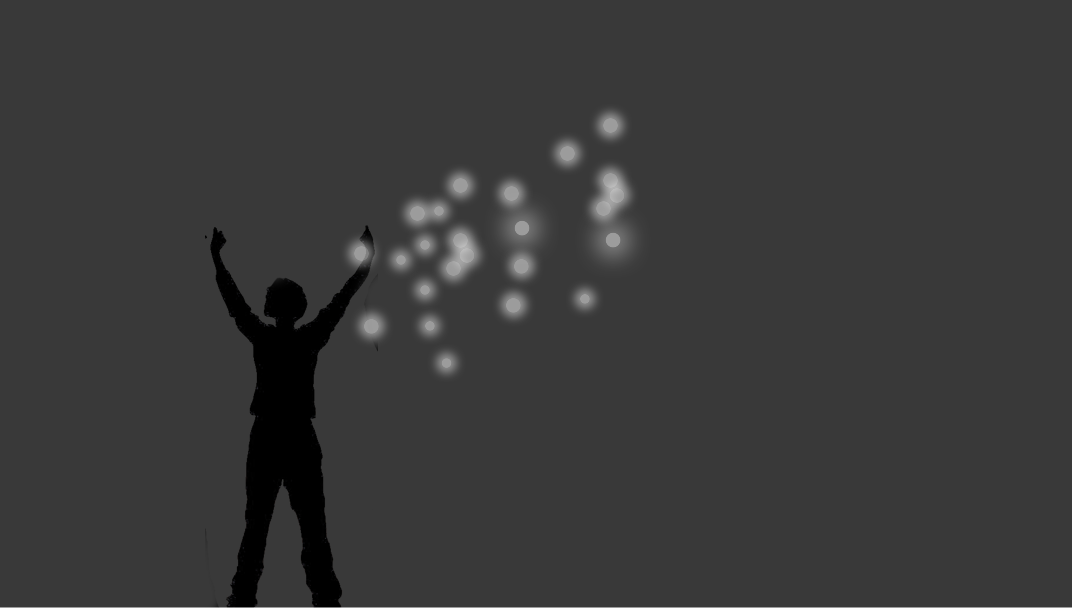
The visual idea of #Express came from the starry sky. One reason people love the stars in the universe is by looking at them, we could feel the infinite. Everyone may be a tiny individual in this world, just the stars, but by the passion of ourselves, we could produce numerous strength.
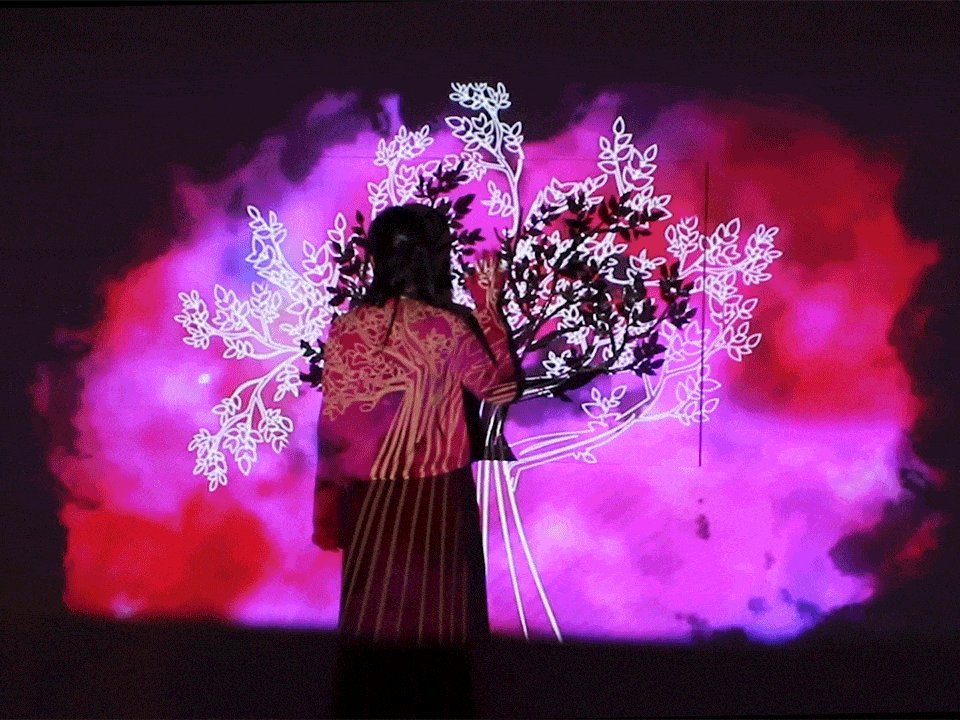
I am longing to create a dreamy, beautiful and unforgettable interactive scene for users.Glowing particles could regard as a symbol of stars. With the increment of one’s heartbeat, it may scatter, even turning light blue to red, expressing the process of human emotion from peaceful to anxious.


Creative Coding & Physical Computing
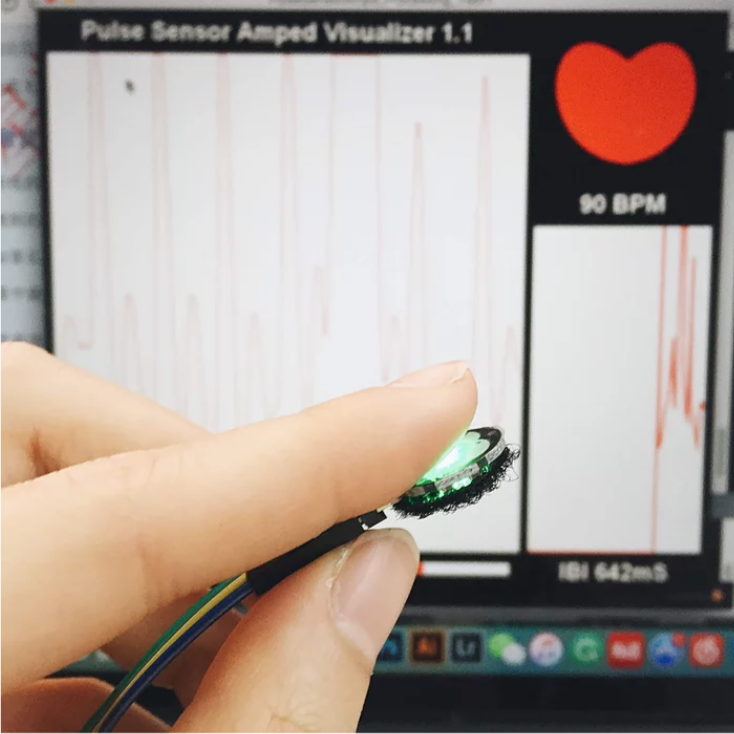
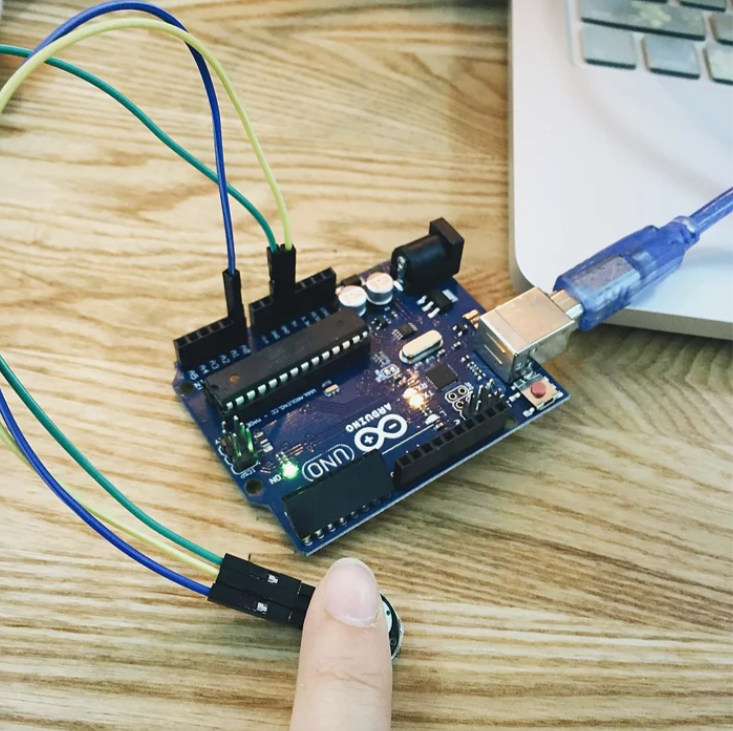
Physical Computing
We used a pulsesensor as the "input" in the installation. And used an Arduino is the “Bridge” between the PC and the pulse sensor, transferring data and functioning as a microcontroller. The pulse sensor could also be used by touching it.
I used these electronic components to build the circuit. And used Processing to modify how the data could generate different visual motions.



Computer Graphics
I used Processing to create the coding. Initially, I build a demo of particles, which could move by the mouse and gather together or tear apart. By the BPM(Beats per Minute) of user’s heartbeat, several variates could be changed, creating fancy visual effects.
Ready? Set! Go!
Install & Show Time!